| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- It
- Authentication
- Front-End
- 프론트엔드
- spring
- 스프링부트
- 정보처리기사 실기
- frontend
- TS
- VUE
- TypeScript
- 리액트
- 큐넷
- 수제비
- useState
- JavaScript
- JWT
- 자바스크립트
- Node.js
- security
- 타입스크립트
- 정보처리기사
- spring boot
- Redux
- JS
- 백엔드개발자
- spring boot security
- 백엔드
- React
- 웹개발자
- Today
- Total
솔적솔적
React 데이터넘기기Props 본문
안녕하세요.
저번 시간에 모달을 만들면서 Component의 장점을 배웠습니다요.
Conponent를 만들면 한 묶음씩만든 것을 볼 수 있어 전보다 눈이 편하고 관리가 용이하다는 것,
그럼 단점은?
→ Component의 단점은, state를 바로 받아 사용할 수 없다는 것.
전에 만들었던 '아범'변수를 방금 만든 아범모달안에 데이터바인딩 할 수 있을까? 없다.
예) 아범은 변수x를 함수1()에다 선언을 한 것이므로 함수2() 안에 바로 데이터바인딩을 할 수 없다.

불러오고싶다면? 데이터를 전해주는 방법이 있다. 그것은 props.
원한다면 함수1()안에 선언된 변수의 데이터를 함수2()에게 넘겨줄 수 있다.
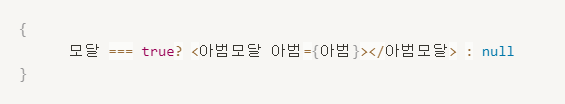
APP 컴포넌트 안에 있는 <아범모달>이라는 컴포넌트를 만들었는데(저번시간 코드내용으로 그대로 진행),
만약 <아범모달> 컴토넌트가 APP 컴포넌트안에 있는 state 데이터를 받아 쓰고 싶을 때는
어떻게 해야하는가에 대해서 알아볼것이다.
리액트에서 이걸 부모 자식관계라고해서 APP는 부모컴포넌트, 아범모달은 자식 컴포넌트라고한다.
즉, 자식컴포넌트가 부모컴포넌트 안의 state를 사용하고 싶다면
그냥은 갈 수 없고 props라는 문법으로 부모컴포넌트를 갖다쓰고 싶은 위치에 {props.state변수명}을 써야합니다.
근데 아범은 뭐야? 웬 게임변경? 이라고 생각하실 텐데
이 리액트를 사용하여 팀과 함께 사이트를 만들려고해서 그렇구요, 거기서 닉네임이 '아범🐯'이라 그렇습니다.
그리고 혹시 🎲보드게임🎲이나 프로젝트📂에 관심있으신 분들 계신가요?
사이드프로젝트팀과 보드게임 중고거래 플랫폼을 진행하고 있는데,
기획부터 개발과정까지 오픈, IT관련 정보를 공유하자는 목적으로 팀과 함께
네이버 블로깅도 운영하고 있습니다.
관심있으신 분들이 있으시다면 살짝쿵 방문해주시면 감사하겠습니다.
보드살롱 : 네이버 블로그
즐겁고 유쾌한 기획자, 개발자, 디자이너, 마케터가 만들어가는 사이드프로젝트 '보드살롱' 팀입니다.
blog.naver.com
그럼 계속해서,
1. props 사용방법
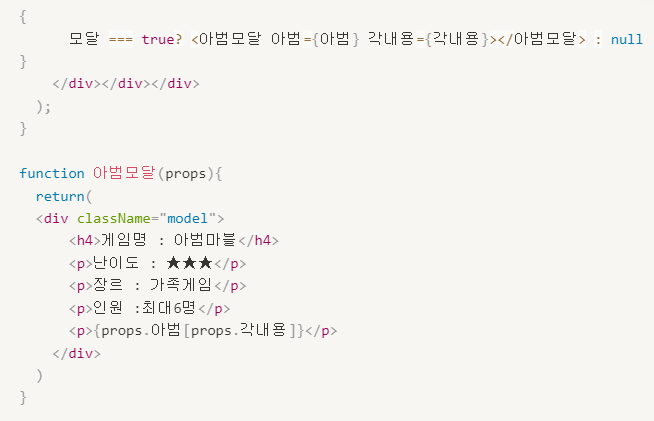
1. <자식컴포넌트 전송할 이름={state이름명}>
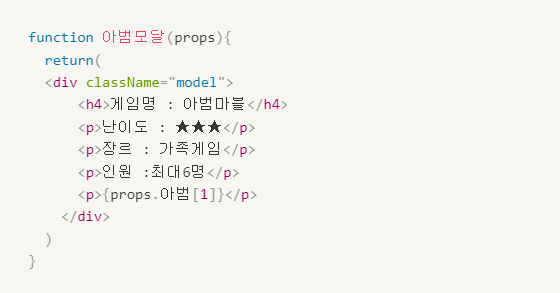
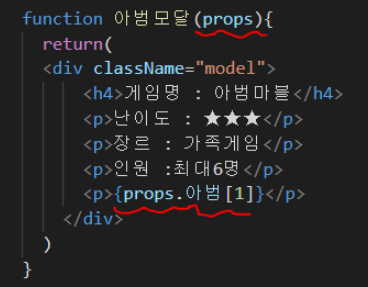
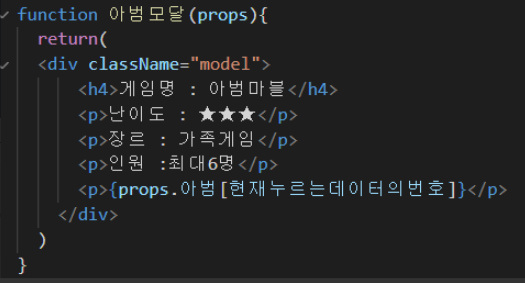
2. 자식컴포넌트를 선언하는 function안에 파라미터를 만든다.

아범모달()안에 들어있는 이 props는 부모에게 전달받은 데이터가 다들어있는 것


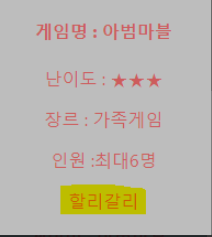
아범[1]의 데이터는 할리갈리였죠? 아범[1]의 데이터는 할리갈리였죠?

2. props를 이용하여 각각 다른 모달창 내용만들어보기

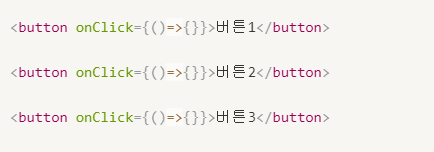
0번 버튼 누를 시 → porps.아범[0]
1번 버튼 누를 시 →porps.아범[1]
2번 버튼 누를 시 → props.아범[2]
아범모달 안에 누를시 나오게할 데이터넘버 를 넣어야한다.

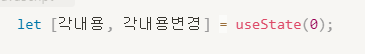
그걸 각내용, 각 내용변경의 변수로 선언하고,


이렇게 코드를 적은 뒤 재실행하면 부모컴포넌트의 데이터를 자식 컴포넌트가 받아서 쓸 수 있다는 것.
🍖 props, 리액트에서는 컴포넌트를 많이 사용한다고하니 props를 쓰는 방법 잊지말기!
그냥 { 부모의 state명 }을 쓰는 것이 아니라 props 문법으로 state를 전송한 후 { props.state명} 을 작성해야한다는 것.
다음 시간에는 프로토타입의 레이아웃들을 보면서 홈페이지의 UI를 만들어보려고합니다. 안녕!
'Front-end > REACT - Basic' 카테고리의 다른 글
| Typescript 리액트와 타입스크립트 설치 (0) | 2022.01.22 |
|---|---|
| React 프로젝트 생성, 프로토 타입대로 레이아웃 디자인 (0) | 2022.01.18 |
| React 버튼 눌러 모달창 띄우기 , Map 사용 (0) | 2022.01.17 |
| React 클릭 시 숫자 증가하는 버튼, 수정 버튼 만들기 (0) | 2022.01.17 |
| React에선 JSX, 데이터 바인딩을 하고 싶을 땐? (0) | 2022.01.17 |



