| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 정보처리기사 실기
- 타입스크립트
- JS
- 백엔드개발자
- 프론트엔드
- spring boot
- TypeScript
- frontend
- Authentication
- JWT
- security
- 웹개발자
- spring boot security
- 정보처리기사
- 스프링부트
- Front-End
- Redux
- 수제비
- 백엔드
- JavaScript
- spring
- 큐넷
- 리액트
- React
- TS
- VUE
- It
- useState
- Node.js
- 자바스크립트
- Today
- Total
솔적솔적
[패스트캠퍼스] 웹퍼블리싱 완전 정복 : 모션 디자인으로 완성하는 반응형 웹 디자인 웹퍼블리싱 학습일지 본문
안녕하세요.
저는 이번에 패스트 캠퍼스로 웹퍼블리싱을 학습했었는데요,
패스트캠퍼스에 현재도 올라와있는 강의패키지 중 하나입니다. 강의 타이틀은
[패스트캠퍼스] 웹퍼블리싱 완전 정복 : 모션 디자인으로 완성하는 반응형 웹 디자인 웹퍼블리싱
이며 사용자가 스크롤할 때, 클릭할 때와 같은 상황에서 좀 더 재미를 줄 수 있는 UI를 만들고 싶어,
강의를 듣게되었습니다.
그중에서 제일 재밌게 배웠던 것 중 하나를 같이 공유하며 학습일지를 쓰기 위해 끄적끄적해보려 해요!
학습일지의 내용으로 가져오려 했던 것은 바로
마우스 커서를 커스텀하는 방법
먼저 css의 커서는
요소위에 마우스를 올릴 때 hover 시 커서 모양을 변경합니다.
커서 속성은 요소를 가리킬 때 커서로 나타낼 타입을 정의하는 데에 사용하는 속성입니다.
cursor의 기본 값은 auto, 이 auto는 브라우저가 현재상황맞에 어떤 커서를 띄워야 할지 결정해 줍니다. (즉, 기본적으로 정의되어 있다는 뜻입니다.)
https://developer.mozilla.org/en-US/docs/Web/CSS/cursor에 구체적으로 설명이 나와있죠
cursor - CSS: Cascading Style Sheets | MDN
The cursor CSS property sets the mouse cursor, if any, to show when the mouse pointer is over an element.
developer.mozilla.org


button {
cursor:url(path/to/cursor.png), auto;
}또한 위처럼 커서에 이미지를 사용하여 커스텀할 수 있죠,
그럼 본격 마우스 커서를 커스텀해볼게요,
먼저 커스텀할 폴더 만들고, html, css파일을 각각 만들어줍니다.
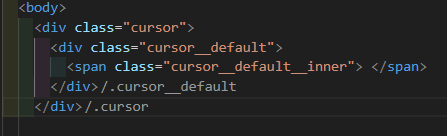
- html

- css
화면에 항상 고정이 되어야 있어야 하기 때문에,
스크롤이 생기더라도 항상 고정되어 있기 때문에, 화면 전체에 늘 있게 됩니다.
화살표모양의 아이콘 말고 동그라미로 바꿔

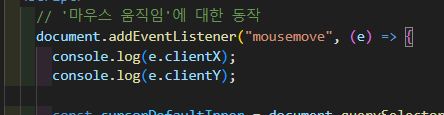
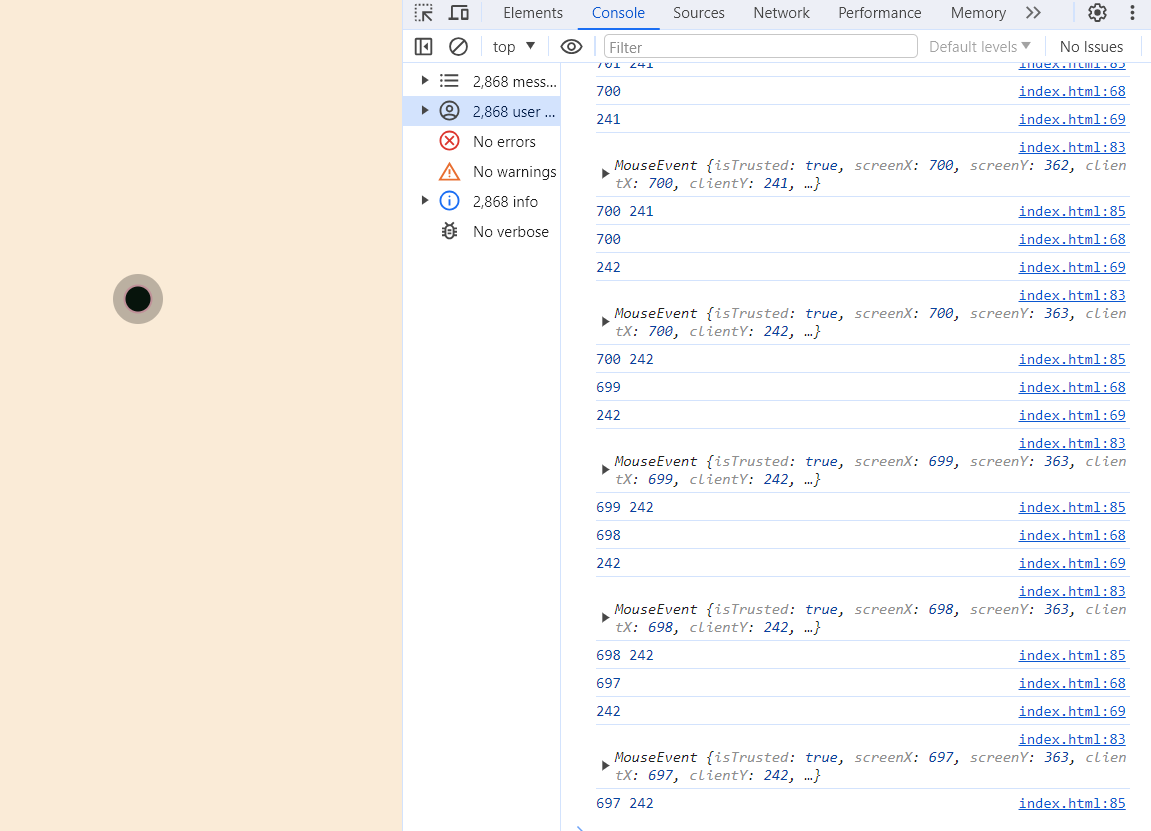
마우스가 움직일 때 마우스의 정보를 가지고 마우스가 움직이는 위치를 알아냅니다.


이렇게 움직이면서 각 x, y의 값이 나옵니다. 이 값을 활용하여 스타일을 변경해 봅니다.
// '마우스 움직임'에 대한 동작
document.addEventListener("mousemove", (e) => {
const cursorDefaultInner = document.querySelector(
".cursor__default__inner"
);
const cursorTraceInner = document.querySelector(".cursor__trace__inner");
cursorDefaultInner.style.top = e.clientY + "px";
cursorDefaultInner.style.left = e.clientX + "px";
});마우스가 움직이면 움직이는 위치정보에 따라서 커서와 같이 이동할 수 있게 만들었습니다.
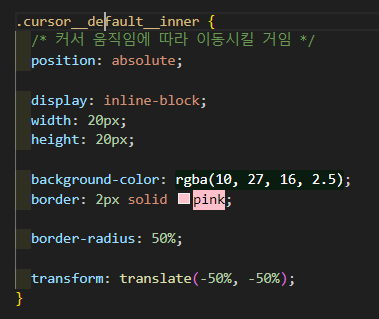
.cursor__default__inner {
/* 커서 움직임에 따라 이동시킬 거임 */
position: absolute;
display: inline-block;
width: 20px;
height: 20px;
background-color: rgba(10, 27, 16, 2.5);
border: 2px solid pink;
border-radius: 50%;
transform: translate(-50%, -50%);
}
그리고 브라우저의 커서를 없앱니다.
body {
cursor: none !important;
}그러면 기본적으로 화면에 보이는 화살표 아이콘이 사라지고 내가 만든 스타일만 보이게 됩니다.
그리고 이번엔 클릭 시 추가한 스타일들이 늘어났다 작아졌다 하는 것을 만들어봅시다.
마우스가 눌렸을 때 스타일이 작아지게, 마우스를 다시 떼면 스타일이 다시 커지도록!
const cursor = document.querySelector(".cursor");
//마우스를 눌렀을 때
document.addEventListener("mousedown", () => {
cursor.classList.add("cursor--active");
});
//마우스를 땠을 때
document.addEventListener("mouseup", () => {
cursor.classList.remove("cursor--active");
});.cursor__trace__inner {
position: absolute;
display: inline-block;
width: 40px;
height: 40px;
border-radius: 50%;
background-color: rgba(0, 0, 0, 0.25);
transform: translate(-50%, -50%);
transition: all 0.04s ease;
}
.cursor--active .cursor__trace__inner {
transform: scale(0.5) translate(-100%, -100%);
transition: transform 0.3s ease;
}넣어주면 마우스가 이동할 때 기본값이 아닌 내가 원하는 스타일을 반영할 수 있고 클릭 시 스타일에서 정해진 속도, 크기대로 애니메이션 효과를 줄 수 있게 했습니다.
강의를 들으면서 기본적인 웹앱 페이지를 퍼블리싱했을 때와 달리, 특이한 효과를 낼 수 있는 방법을 알게 되는 내용들이 많았으며 강의의 난이도가 생각보다 어렵고(수학적인 계산도 나오고), 화면에 보였을 때 많은 경우들을 고려해야 하는, 기존에 간과했었던 접근방법을 배울 수 있었던 시간이었습니다.
배우면서 또 스쳐갔던 생각 중 하나는 퍼블리싱을 의외로 간단하게 생각하는 개발자들이 많았었다는 것이었는데,
"이거 왼쪽으로 그냥 이동시키면 안 돼?", "이거 이런 효과를 냈으면 좋겠는데 그렇게 오래 걸리나?" 이런 말들을 옆에서 들을 때면 생각보다 퍼블리싱을 단순하게 생각하시는 발언들을 접했었습니다.
앞으로는 이런 강의들이 많이 알려져서 퍼블리싱이 페이지작업 중요한 한 부분으로 생각되는 인식으로 변해졌으면 좋겠다. (아닌 곳도 분명히 있지만!)
앞으로는 더 강의를 들으며 재밌었던 부분은 이렇게 공유해보고 싶습니다.
그럼 이만 글을 마칩니다💫
참고: https://developer.mozilla.org/en-US/docs/Web/CSS/cursor
'Front-end' 카테고리의 다른 글
| [Next] 중첩된 Button버튼의 태그를 바꿀 때 다양한 방법들 (0) | 2024.06.06 |
|---|---|
| [1주] React 배포 자동화 Github actions, terraform, AWS S3 (0) | 2024.04.11 |
| ESLint 셋팅, 제대로 알고 세팅해보자. (0) | 2024.02.18 |



